
"REARRANGE" is a smart grocery management mobile app that uses a pad-scale, scanner, and camera to track ingredients in real time, helping busy individuals and families streamline household tasks and manage more efficiently.
• Exercise given by “john-bryce” institution
My role
UX – UI
Product Designer
My tools

About
"REARRANGE" is an app that offers a smart grocery management service by collecting data through an external product: a pad-scale connected to a scanner and camera. Using this product, the app knows exactly what ingredients we have at home, where they are located in the fridge/pantry, and the precise quantity left for each item in real time. With all this data at hand, the app performs actions that optimize household management in an innovative way, aiming for anyone managing a household—whether busy parents balancing careers and household responsibilities or individuals who prioritize a healthy lifestyle—to reduce the burden of daily tasks and operate more efficiently, accurately, and intelligently.
Problems
Not knowing what’s in the house
Not knowing how much of a product is left
Difficulty managing daily household tasks
Struggles with maintaining a healthy lifestyle
Difficulty managing shopping and expenses
Solutions
The app notifies when products are low, tracks inventory, and saves time by providing better control.
The app tracks exact quantities, offering better inventory control and reducing waste.
The app optimizes household management, increasing efficiency and saving time.
The app suggests recipes based on available ingredients, promoting healthy and easy meal planning.
The app allows you to order products from your preferred supermarket, enabling focused and efficient shopping.
work process

4 Actions in the App

Smart Recipes
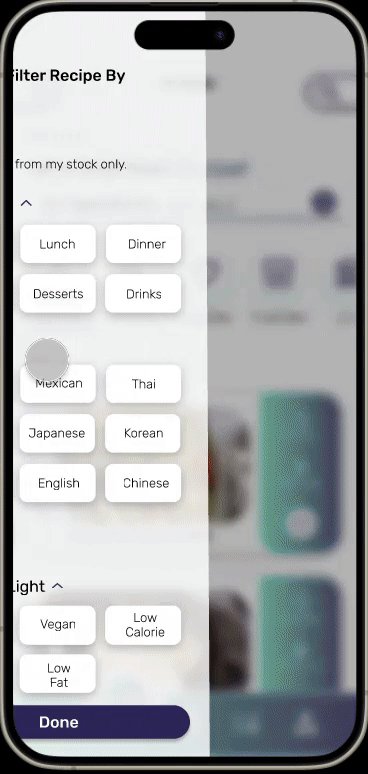
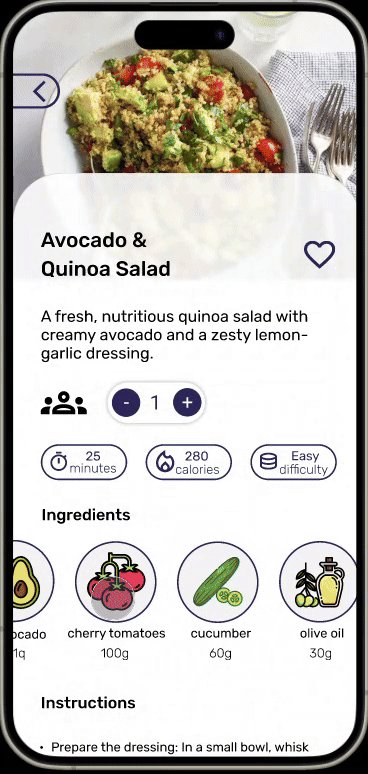
Our app tracks the products in your fridge and their quantities, allowing it to create recipes based on what you have, categorized by types like Italian, Mexican, or healthy and low-calorie food.

Expiry Check
The app notifies about products whose expiration dates are nearing. Again, you'll need to define X days before the expiration date. The default setting will be three days.

Product Orders
Based on your regular items, you can order products from any supermarket you choose, including the option to manually edit the items.

Inventory Check
The app notifies when products are running low. You can set a percentage (X), and when the product reaches it, the app will alert you to restock. The default alert is when 20% is left.
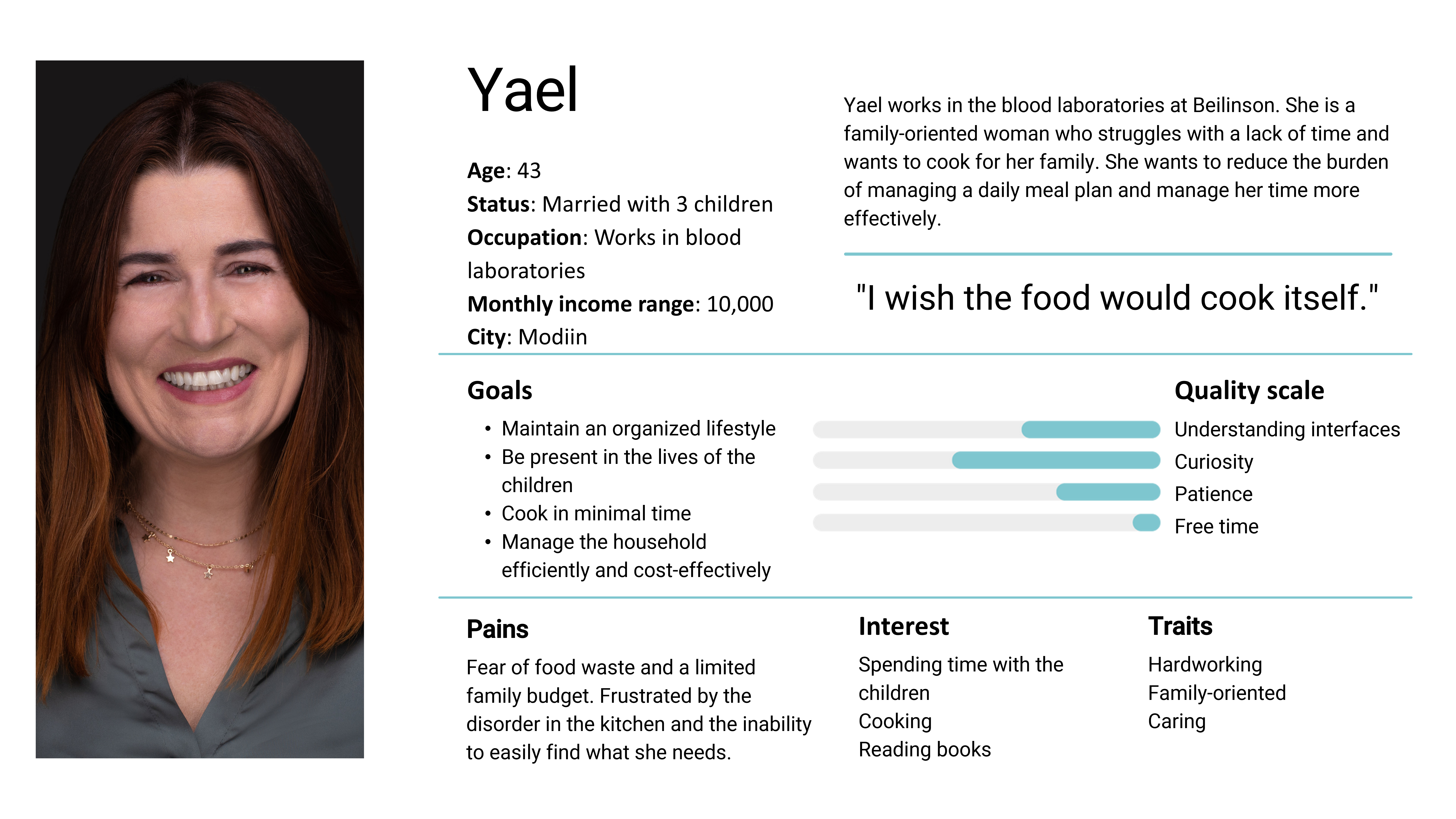
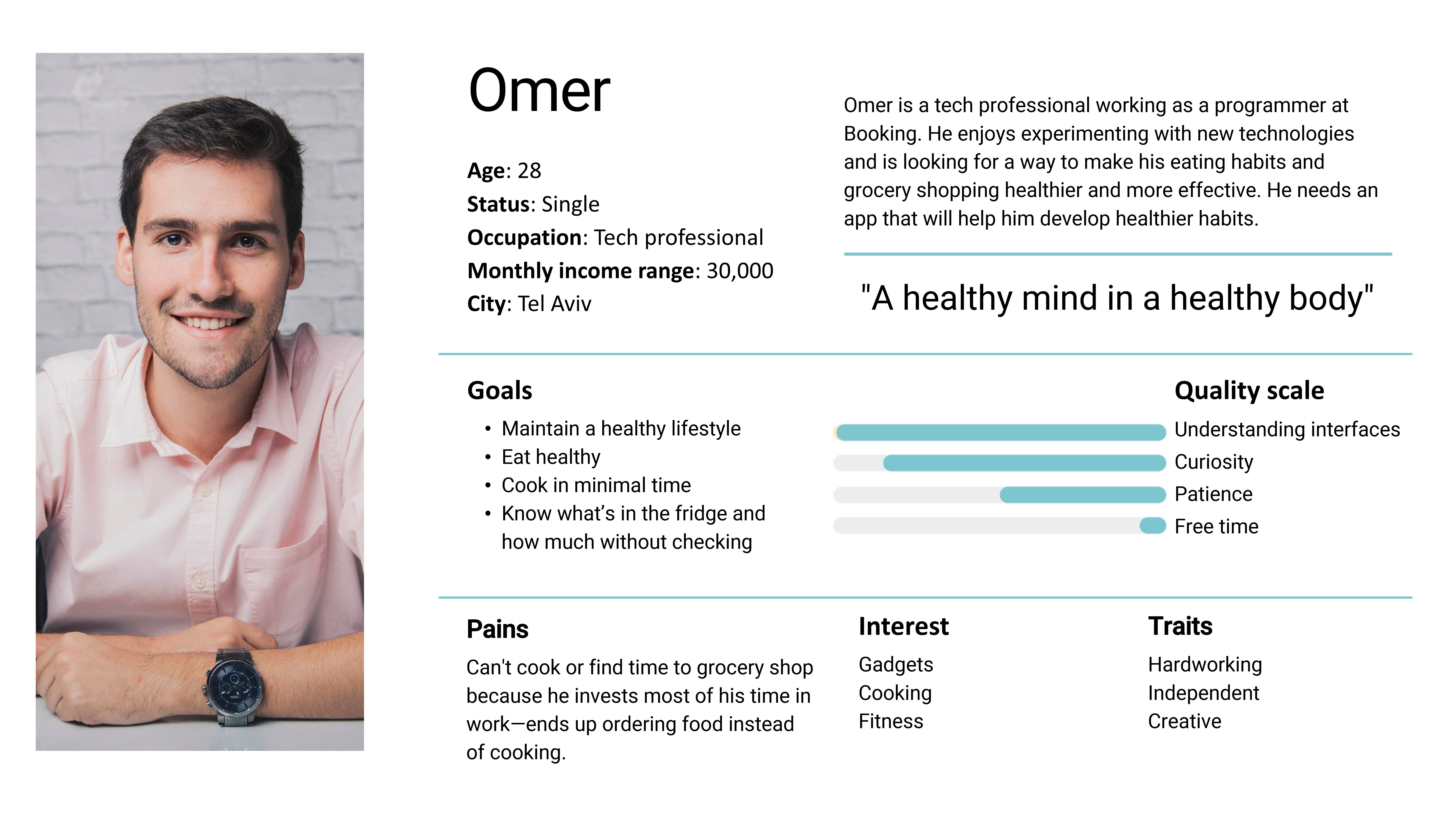
User personas


User scenario
A user scenario is a detailed narrative that describes how a user interacts with the app to achieve a specific goal. It helps to understand user needs, behaviors, and challenges in real-life contexts, guiding the design process.
Registration Issue for Omer's App
Situation
Omer, who values order and efficiency, receives a recommendation from a friend about an app that tracks the stock in the fridge and updates in real time about the remaining quantities, using a pad-scale. He decides to try the app.
Problem
Omer, who values order and efficiency, receives a recommendation from a friend about an app that tracks the stock in the fridge and updates in real time about the remaining quantities, using a pad-scale. He decides to try the app.
Solution
Omer gives up on registering for the app for now and decides to exit, as he couldn’t resolve the issue and lacks the patience to continue.
Yael's Breakfast Recipe Challenge
Situation
Yael is planning a special breakfast with the ingredients left in her fridge but discovers she only has broccoli, some tomatoes, eggs, cheeses, and various other ingredients she’s unsure how to use.
Problem
She doesn't know how to combine these ingredients into a meal and is frustrated by the lack of options.
Solution
Yael remembers her friend recommending an app that can scan ingredients or manually input them to suggest recipes. She downloads the app, enters her ingredients, and within seconds, it suggests a simple recipe for "Cheese and Broccoli Shakshuka." Yael follows the easy steps, prepares the meal, and receives compliments from her children. She adds the recipe to her favorites and recommends the app to friends.
Target Audience
People managing a household,
busy families
People caring for or helping their elderly parents
People who value a healthy lifestyle
People interested in smart technology
Age: 25-50
Economic status: Middle class and above
Young families
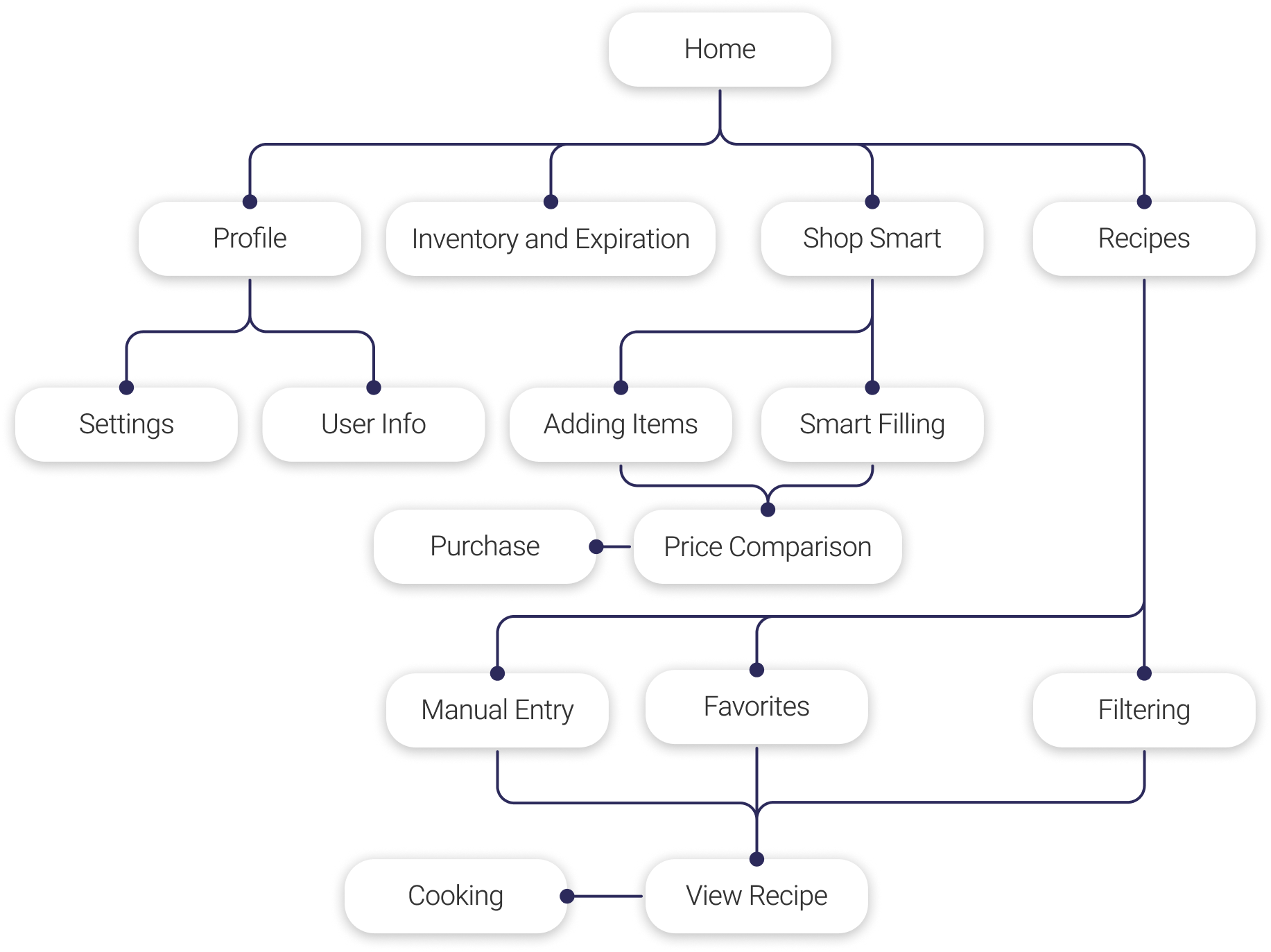
Flowchart

Wireframes
Style guide
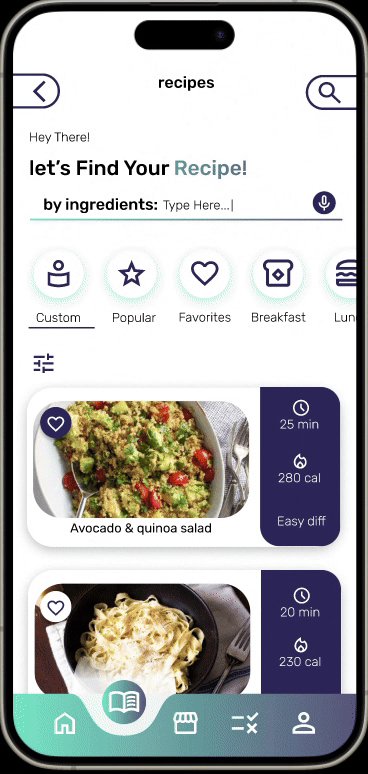
UI design
…Take a closer look

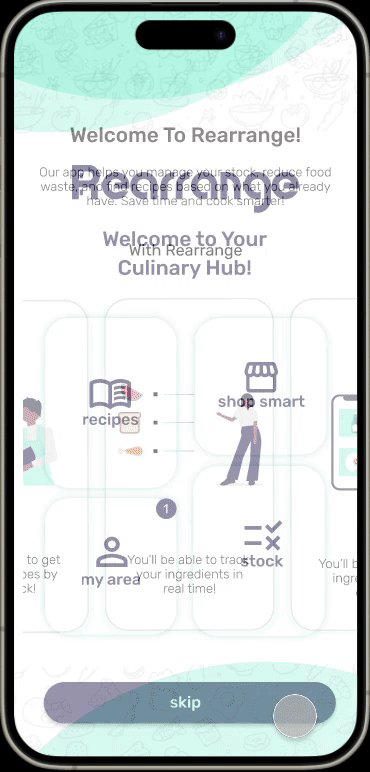
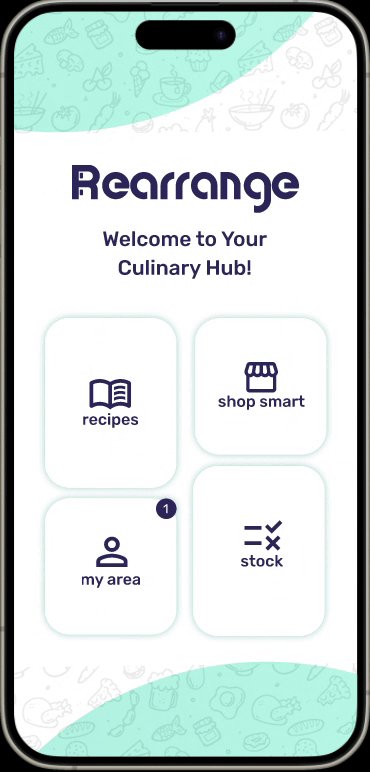
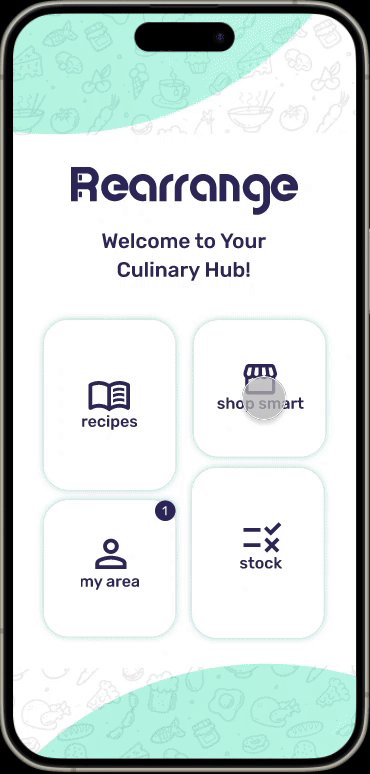
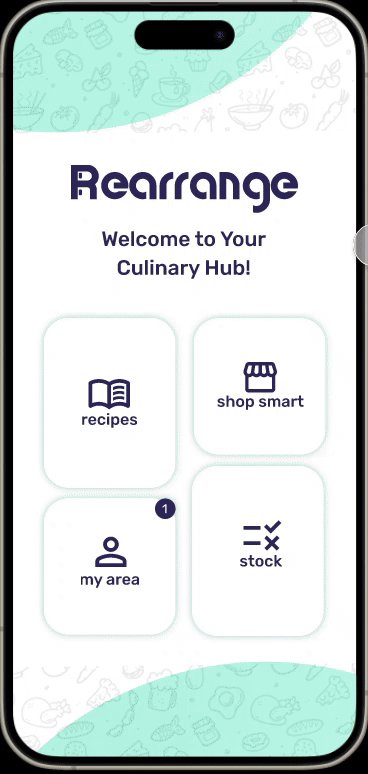
From the splash screen, through onboarding to the home screen

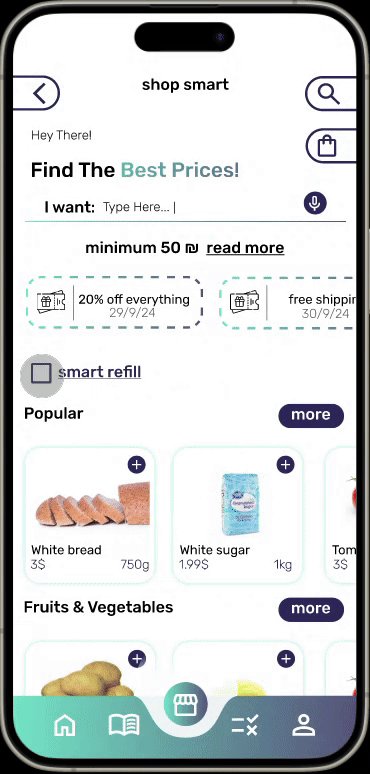
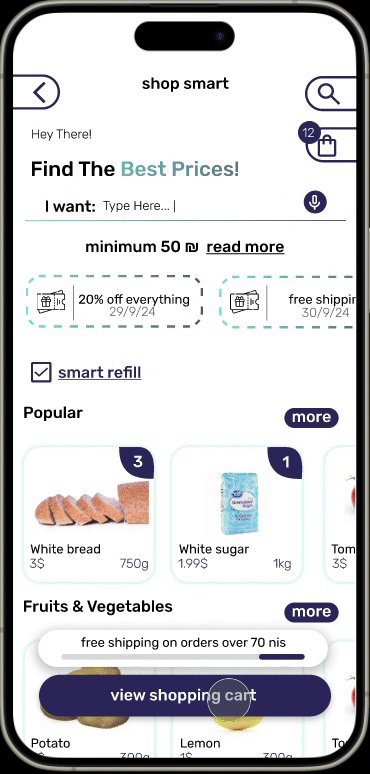
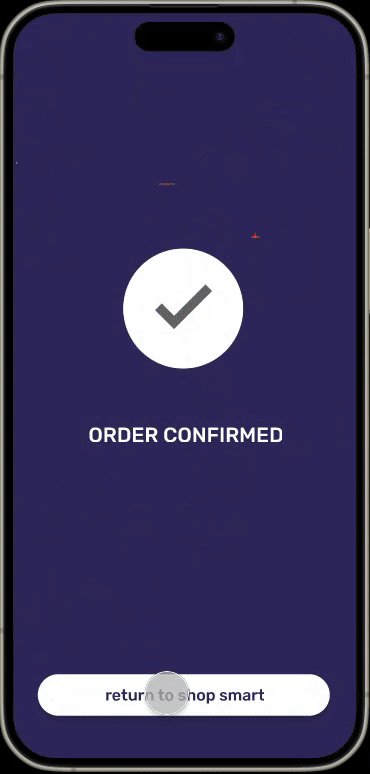
ShopSmart – from the home screen to purchase

Recipes Flow – from Home Screen to cooking
Thanks for waching!